html의 radio 버튼에서 버튼 change 시, 동적 기능을 추가하는 코드입니다.
radio 버튼의 name은 같아야 합니다.
우선 간단하게 alert를 띄워보니, 잘 실행되네요.
$("input[name='payment']").change(function(){
var test = $("input[name='payment']:checked").val();
alert(test);
});<!-- 아래는 html -->
<input type="radio" name="payment" value="신용카드" checked>신용카드
<input type="radio" name="payment" value="무통장입금">무통장입금
<input type="radio" name="payment" value="휴대폰결제">휴대폰결제
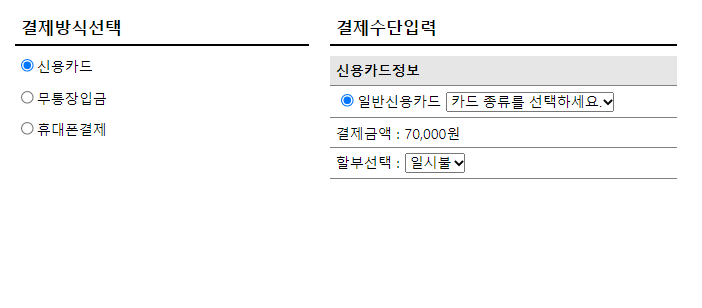
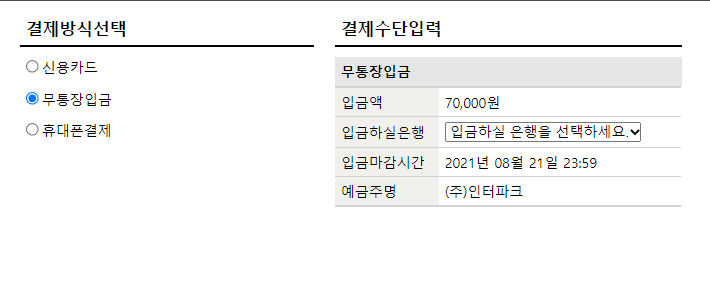
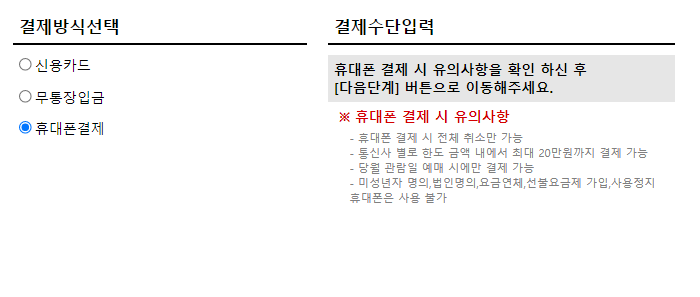
만들고있는 프로젝트에 아래와 같이 적용해보았습니다. (html 코드는 위와 동일)
$(document).ready(function(){
$('#selectPay_phone').hide(); // 초깃값 설정
$('#selectPay_noBank').hide(); // 초깃값 설정
$("input[name='payment']").change(function(){
// 휴대폰 결제 선택 시.
if($("input[name='payment']:checked").val() == '휴대폰결제'){
$('#selectPay_card').hide();
$('#selectPay_noBank').hide();
$('#selectPay_phone').show();
}
// 무통장입금 결제 선택 시.
else if($("input[name='payment']:checked").val() == '무통장입금'){
$('#selectPay_card').hide();
$('#selectPay_phone').hide();
$('#selectPay_noBank').show();
}
// 신용카드 결제 선택 시.
else if($("input[name='payment']:checked").val() == '신용카드'){
$('#selectPay_phone').hide();
$('#selectPay_noBank').hide();
$('#selectPay_card').show();
}
});
});


'개발' 카테고리의 다른 글
| Visual Studio 2022에서 cpp 파일 한글 깨짐 문제 (0) | 2025.03.02 |
|---|---|
| 개발 폰트 테스트 (0) | 2024.12.23 |
| VisualStudio 2022에서 한글 깨짐 해결 (UTF-8 설정) (1) | 2024.12.02 |

